Inhaltsverzeichnis
Na, wieder nicht das richtige Plugin für deinen Einsatzzweck gefunden? Das Problem kenne ich, meistens sind die Plugins einfach viel zu Overpowerd und bringen viele Features mit, die ich nicht brauche. Hier bietet es sich an, bei kleinen Funktionen, diese einfach selbst in einem kleinen Plugin zu schreiben. WordPress macht es uns hier leicht und bietet eine einfache Möglichkeit, für die nur wenig Wissen erforderlich ist.

WordPress Plugin erstellen – Beispiel Usecase
In diesem Tutorial möchte ich dir zeigen, wie du ein WordPress Plugin erstellen kannst, welches beim
- Aktivieren des Plugins eine neue Aufgabe für den internen Cronjob anlegt.
- Diese Aufgabe wird dann einmal täglich überprüfen, ob
- Updates vom WordPress Core,
- Plugin Updates,
- Theme Updates,
- oder Übersetzungs Updates zur Verfügung stehen
- und dich via E-Mail darüber informieren.
- Beim deaktivieren des Plugins, wird diese Aufgabe wieder deregistriert
Schritt 1: Dateien und Verzeichnis anlegen
Im ersten Schritt legen wir nun alle Verzeichnisse und Dateien an, die wir für ein einfaches Plugin brauchen. Dafür navigiere bitte in den Plugin Ordner deiner WordPress Installation und lege einen neuen Ordner an.
In meinem Fall nenne ich diesen Ordner „update-reminder“.
In diesen Ordner legen wir zwei leere Dateien mit folgenden Namen und Dateiendungen:
- index.html
- updateReminder.php

Schritt 2: Der Plugin Header
Damit WordPress unsere updateReminder.php Datei als Plugin erkennt, müssen wir den Standard Header-Kommentare in diese Datei einfügen. Dieser Kommentar gibt dem Plugin einen Namen, eine Beschreibung, eine Versionsnummer und Informationen zum Autoren. Weitere Informationen wie die Lizenz, Tags oder z.B. eine Plugin-Website sind ebenfalls möglich. Wer mehr Informationen über die Möglichkeiten haben möchte, kann dies im WordPress Codex nachlesen.
Unser Header-Kommentar sieht wie folgt aus:
<?php
/*
Plugin Name: Update reminder
Description: Checks for updates and sends mail
Version: 1.0
Author: Tobias Keller
Author URI: https://tobier.de/
*/Schritt 3: Sicher ist Sicher
Damit unsere PHP-Datei nicht von außerhalb unserer WordPress-Instanz ausgeführt werden kann, überprüfen wir nach dem Header-Kommentar ob die Konstante „ABSPATH“ gesetzt ist. Die Konstante „ABSPATH“ wird in der „wp-config.php“ definiert und beinhaltet den absoluten Dateipfad zur WordPress Installation.
Mit folgender Zeile überprüfen wir ob ABSPATH gesetzt ist, wenn dies nicht der Fall ist, beenden wir die Ausführung mit der Meldung „Are you ok?“.
defined( 'ABSPATH' ) or die( 'Are you ok?' );Schritt 4: Anlegen und Aufruf einer PHP-Klasse
Theoretisch könnten wir nun mit Funktionen und Action-Hooks / Filter-Hooks unser Plugin um seine zukünftigen Funktionen erweitern. Ich bin allerdings ein Fan von Übersicht, die bei einem etwas größerem Plugin, so schnell verloren gehen würde.
Aus diesem Grund arbeite ich gerne mit Klassen. Genau das werden wir jetzt machen, indem wir ersteinmal eine Klasse (UpdateReminder) einfügen, diese initialisieren und einen Konstruktor einfügen.
$start_reminder = new UpdateReminder();
class UpdateReminder{
public function __construct() {
}
}__construct(), wird bei jeder Initialisierung der Klasse aufgerufen.Schritt 5: Aktionen beim Plugin aktivieren ausführen
Da unser Plugin seine Aufgabe später automatisiert und regelmäßig erledigen soll, brauchen wir einen Cronjob. WordPress bietet uns die Möglichkeit, ein Event in den WordPress internen Cronjob einzubinden. Dieses müssen wir einmalig bei der Aktivierung des Plugins erledigen.
Wieso?
Wenn wir das Event in jeder Initialisierung zum Cron hinzufügen, haben wir irgendwann tausende von Events und legen damit sehr wahrscheinlich unsere Website lahm.
Die „register_activation_hook“
WordPress bietet uns mit dieser Hook, die einmalig bei der Aktivierung ausgeführt wird und somit perfekt für unseren Zweck geeigent ist, eine einfache Möglichkeit unser Event zu registrieren. Dafür schreiben wir in unseren Konstruktor folgende Zeile Code:
register_activation_hook( __FILE__, array( $this, 'updateReminder_activate' ) );Dem Hook geben wir genau zwei benötigte Parameter mit:
- den absoluten Pfad zur WordPress Plugin Hauptdatei (in unserem Fall den Pfad zur Datei, in der wir uns befinden)
- die Funktionen, die aufgerufen werden (innerhalb dieser Klasse)
Wird das Plugin nun aktiviert, wird einmalig die Funktion „updateReminder_activate“ aufgerufen, in der wir ein neues Cron Event registrieren werden.
Neues WordPress Cron Event anlegen
In unserer Plugin Aktivierungs Hook haben wir soeben definiert das eine Funktion „updateReminder_activate“ ausgeführt werden soll. Genau diese Funktion erstellen wir nun in unserer Klasse.
public function updateReminder_activate(){
wp_schedule_event(time(), 'daily', 'updateReminderEvent');
}Nach der normalen Funktionsdeklaration rufen wir eine WordPress-Funktion auf, die dem WP-Cron ein Event hinzufügt. Erklärung der mitgegebenen Parameter:
- time() – dieser Parameter setzt die zur Ausführungzeit aktuelle Uhrzeit als Startuhrzeit unseres Events. Wenn du eine bestimmte Uhrzeit für deine Aufgabe setzen möchtest, kannst du diese als Unix-Timestamp angeben.
- Ausführungsintervall – WordPress bringt hier folgende Intervalle mit:
'hourly'– Stündlich'twicedaily'– Zweimal täglich'daily'– täglich- WordPress wäre aber nicht WordPress wenn es keinen Filter geben würde, um weitere Intervalle hinzufügen zu können. Cron Intervall Filter
- zu guter Letzt, geben wir noch einen Namen mit, mit dem wir uns über eine Action-Hook in das Event hooken können.
Unsere jetzige Funktion würde dieses Event allerdings bei jeder Aktivierung des Plugins registrieren. Damit wir damit keine Duplikate unseres Events produzieren, sollten wir überprüfen ob unser Event bereits vorhanden ist. Dazu fügen wir folgende IF-Abfrage in unsere Funktion mit ein.
public function updateReminder_activate(){
if (! wp_next_scheduled ( 'updateReminderEvent' ) ) {
wp_schedule_event(time(), 'daily', 'updateReminderEvent');
}
}Schritt 6: Aktionen beim Plugin deaktivieren ausführen
Zur „Good-Practice“ eines Plugin-Entwicklers, gehört auch das Aufräumen der produzierten Daten beim deaktivieren, oder löschen des Plugins. Für unseren Use-Case, sollten wir das Cronjob Event bereits bei der Deaktivierung deregistrieren.
Die „register_deactivation_hook“
Genau wie bei der Aktivierung des Plugins, sollten wir bei der Deaktivierung unser Cron-Event wieder deregistrieren und diesen Code auch nur einmalig ausführen. Die dafür vorgesehende Hook entspricht vom Vorgehen der des bei der Aktivierung verwendeten Codes, nur das wir statt „activation“, „deactivation“ verwenden.
Wir fügen also folgende Zeile in unseren Konstruktor:
register_deactivation_hook( __FILE__, array( $this, 'updateReminder_deactivation' ) );Die mitgegebenen Parameter, sind wie bei der Aktivierungs Hook ebenfalls, der Pfad zu dieser Datei und der Name der auszuführenden Funktion.
WordPress Cron Event bei Deaktivierung entfernen
Um ein Cron Event zu derigistrieren, bedienen wir uns der „wp_clear_scheduled_hook“ Hook.
Vorher erstellen wir allerdings die in der deactivation_hook angegebene Methode und prüfen, ob es das von uns gesuchte Cron Event gibt. Wenn dies zutrifft, entfernen wir dieses mit eben erwähnten Hook und des Eventnamens (bzw. der Event-Action-Hook).
public function updateReminder_deactivation(){
if ( wp_next_scheduled( 'updateReminderEvent' ) ) {
wp_clear_scheduled_hook( 'updateReminderEvent' );
}
}Schritt 7: Dem Cronjob Event eine Funktion geben
Zum jetzigen Zeitpunkt registriert/deregistriert unser Plugin bereits ein Event für den WP-Cron. Dieses Event ist auch über eine Action-Hook erreichbar, nur benutzen wir diese noch nicht und führen somit auch keinen Code regelmäßig aus.
Um das zu ändern, erstellen wir eine Methode innerhalb unserer Klasse.
public function getUpdateStatus(){
}Diese Methode hooken wir in unserem Konstruktor, in unsere Event Action-Hook. Dafür nutzen wir einen einfachen Aufruf der „add_action()“ Methode.
add_action('updateReminderEvent', array( $this, 'getUpdateStatus' ) );Update Status abfragen
In unserer Methode wollen wir nun als Beispiel, den Status der verfügbaren WordPress Core, Plugin und Theme Updates abfragen.
WordPress stellt uns auch hierfür bereits eine Methode zur Verfügung. Wir rufen diese Methode auf und speichern das Array, welches wir zurück bekommen, in einer Variable.
$status = wp_get_update_data();Beispiel des Rückgabewertes:
array (size=2)
'counts' =>
array (size=5)
'plugins' => int 2
'themes' => int 0
'wordpress' => int 0
'translations' => int 1
'total' => int 3
'title' => string '' (length=0)E-Mail Adresse und Blogname abfragen
Falls Updates zur Verfügung stehen, was wir anhand des „total“ Wertes einfach abfragen können, möchten wir den Admin via E-Mail darüber informieren.
Dafür benötigen wir erst einmal die E-Mail-Adresse des Administrators. Diese wird bereits beim Installieren von WordPress in der Options Tabelle der Datenbank gespeichert, somit können wir diese ziemlich leicht abrufen und in einer weiteren Variable speichern.
Hier erfährst du mehr über das Arbeiten mit Datenbanken in eigenen WordPress Plugins.
Zusätzlich fragen wir noch den Website Titel ab, damit der Admin diese Mail der Website zuordnen kann, falls er mehrere Websites mit diesem Plugin betreiben möchte.
if ( $status['counts']['total'] != 0 ) {
$mail = get_option( 'admin_email' );
$blogname = get_option( 'blogname' );
}Eine E-Mail in WordPress versenden
Da wir nun eine E-Mail-Adresse für den Empfänger unserer Informationen haben, können wir diese nun losschicken. Wir prüfen innerhalb unser IF-Abfrage und unter der Blogname-Variable noch kurz ob auch eine E-Mail-Adresse in unserer Mail-Variable vorhanden ist und schicken dann unsere Informationen auf die Reise.
if ( is_email( $mail ) != false ) {
wp_mail(
$mail,
'Update Benachrichtigung ' . $blogname,
'Für deinen Blog "' . $blogname . '" stehen ' . $status['counts']['total'] . ' Updates zur Verfügung.<br>
' . $status['counts']['plugins'] . ' Plugin Updates<br>
' . $status['counts']['themes'] . ' Theme Updates</br>
' . $status['counts']['wordpress'] . ' WordPress Core Updates<br>
' . $status['counts']['translations'] . ' Übersetzungs Updates',
'Content-Type: text/html; charset=UTF-8'
);
}Für den E-Mail Versand stellt uns WordPress ebenfalls eine Methode zur Verfügung, der wir nur ein paar Parameter mitgeben müssen. Die im Beispiel verwendeten Parameter kurz erklärt:
- $mail – die ermittelte E-Mail-Adresse
- String für die Betreffzeile mit unserer $blogname Variable
- Mehrzeilige Nachricht mit den Werten unseres Update-Status-Arrays
- E-Mail Header Angaben
- Content-Type – Angabe von html
- charset – UTF-8 um die Umlaute korrekt darzustellen
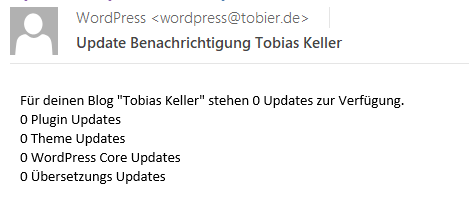
Sollten also Updates zur Verfügung stehen und eine E-Mail-Adresse angegeben sein, versendet WordPress nun automatisch eine E-Mail mit den Informationen und der Administrator wird an seine Pflicht erinnert. Diese würde wie folgt aussehen (Da mein WordPress aktuell ist, habe ich mir auch ohne Updates diese Mail für das Tutorial schicken lassen):

Glückwunsch zu deinem ersten Plugin.
Der fertige Plugin Code
updateReminder.php
<?php
/*
Plugin Name: Update reminder
Description: Checks for updates and sends mail
Version: 1.0
Author: Tobias Keller
Author URI: https://tobier.de/
*/
defined( 'ABSPATH' ) or die( 'Are you ok?' );
$start_reminder = new UpdateReminder();
class UpdateReminder{
public function __construct() {
register_activation_hook( __FILE__, array( $this, 'updateReminder_activate' ) );
register_deactivation_hook(__FILE__, array( $this, 'updateReminder_deactivation' ) );
add_action( 'updateReminderEvent', array( $this, 'getUpdateStatus' ) );
}
public function getUpdateStatus(){
$status = wp_get_update_data();
if ( $status['counts']['total'] != 0 ) {
$mail = get_option( 'admin_email' );
$blogname = get_option( 'blogname' );
if ( $mail ) {
wp_mail(
$mail,
'Update Benachrichtigung ' . $blogname,
'Für deinen Blog "' . $blogname . '" stehen ' . $status['counts']['total'] . ' Updates zur Verfügung.<br>
' . $status['counts']['plugins'] . ' Plugin Updates<br>
' . $status['counts']['themes'] . ' Theme Updates</br>
' . $status['counts']['wordpress'] . ' WordPress Core Updates<br>
' . $status['counts']['translations'] . ' Übersetzungs Updates',
'Content-Type: text/html; charset=UTF-8'
);
}
}
}
public function updateReminder_activate(){
if (! wp_next_scheduled ( 'updateReminderEvent' )) {
wp_schedule_event( time(), 'daily', 'updateReminderEvent' );
}
}
public function updateReminder_deactivation(){
if ( wp_next_scheduled( 'updateReminderEvent' ) ) {
wp_clear_scheduled_hook( 'updateReminderEvent' );
}
}
}index.html
<!-- Silence is golden -->WordPress Plugin erstellen – keine Rocket Science
Das Schreiben von WordPress Plugins ist, wie du vielleicht bemerkt hast, nicht wirklich schwer. Durch die Bekanntheit von WordPress findest du im Internet außerdem sehr viele Beispiele zu den verschiedensten Bedürfnissen. Hinzu kommt eine wirklich sehr gute Dokumentation seitens WordPress – den WordPress Codex.
Sind für dich nach meinem Tutorial noch unklare Punkte aufgetaucht? Gerne helfe ich dir in den Kommentaren.




Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns