Google Serp Snippet Generator
Inhaltsverzeichnis
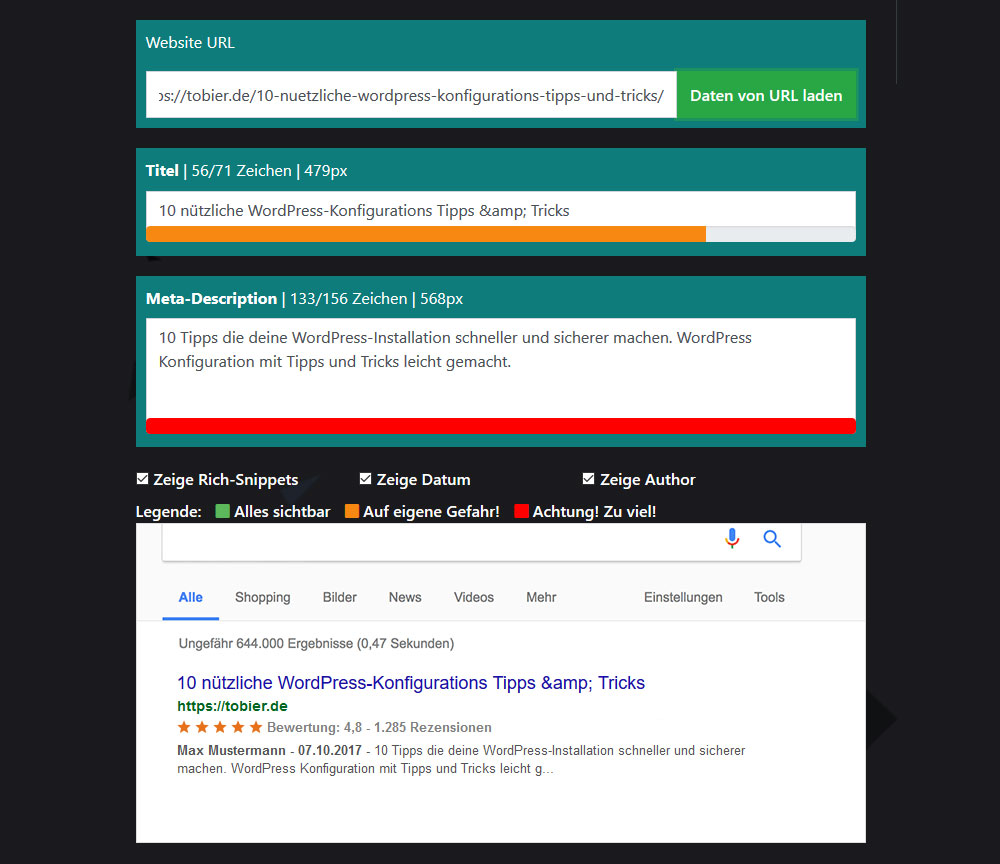
Google stellt in Ihren Suchergebnissen deine Website mit Meta-Title, Meta-Description, URL und ein paar weiteren Faktoren dar. Deine potenziellen Besucher bekommen also bereits hier den ersten Einblick von dir, bzw. von deiner Seite. Optimiere deinen Auftritt und sorge dafür, dass deine Suchergebnisse interessanter sind und zum Klicken anregen. Mein SERP Generator hilft dir dabei und zeigt dir an wie es später bei Google aussieht.
Das SERP Snippet im Detail erklärt
Was ist eigentlich SERP?
„SERP“ ist die englische Kurzform von „Search Engine Result Page“, also eine Seite, auf der die Suchergebnisse angezeigt werden.
Auf der wiederum einzelne Snippets angezeigt werden, worunter die einzelnen Suchergebnisse zu verstehen sind.
Je nach Art der Suchanfrage können auch Rich Snippes, also Zusatzinformationen, angezeigt werden. Nutzt der User ein mobiles Gerät, ist es außerdem möglich, Links zu Apps angezeigt zu bekommen.
Neben den normalen, also „organischen“ Suchergebnissen werden bei der Suchmaschine Google außerdem Anzeigen, die gegen Geld erworben werden können, angezeigt. Diese befinden sich oberhalb, sowie unterhalb der organischen Suchergebnissen.
Google ist in der Lage anhand des Browserverlaufes, dem Standort und dem Endgerät die Suchergebnisse zu personalisieren. Das heißt, jeder Benutzer kann zur gleichen Suchanfrage unterschiedliche Ergebnisse erzielen.
Was bedeutet das für SEO?
Gerade im lokalen Bereich kann die Personalisierung sehr gut für einen Webmaster sein. Nehmen wir an, du suchst nach Webdesign bei Google und befindest dich in München, dann sind theoretisch Webdesigner aus München für dich interessanter, als Webdesigner aus Kassel. Google sorgt dafür, dass du vorwiegend lokale Ergebnisse auf deine Suchanfrage bekommst. Du als User hast also eine bessere User-Experience. Für Webmaster liegt der Vorteil auf der Hand, deine Konkurrenten sind nicht alle Webdesigner, sondern nur die aus München. Somit kannst du dich auf die Optimierung im Bereich Webdesign und München konzentrieren.
Was ist ein Snippet?
Als Snippet wird ein einzelnes Suchergebnis auf der SERP bezeichnet. Das Snippet zeigt eine Kurzbeschreibung des Inhaltes einer Website, welches durch Algorithmen der Suchmaschine, passend zur Suchanfrage angezeigt wird. Dabei haben wir als Webmaster verschiedene Möglichkeiten dieses Snippet zu beeinflussen und somit die Klickrate zu optimieren.

Snippet Komponenten
Ein Suchergebnis besteht im Allgemeinen aus dem Meta-Title, der gecachten URL, sowie der Meta-Description.
Meta-Title und Meta-Description können wir im Quellcode hinterlegen, um Google eine von uns bevorzugte Version mitzuteilen. Keinesfalls ist dies aber eine Garantie, dass diese auch in den Suchergebnissen erscheint.
Besondere Beachtung solltest du der Länge der einzelnen Komponenten schenken, haben die Komponenten zu viele Zeichen, oder überschreiten sie eine bestimmte Anzahl an Pixeln, schneidet Google diese ab und beendet die Ausgabe mit 3 Punkten.
Sogenannte Rich-Snippets kann Google ebenfalls anzeigen. Diese enthalten z.B. Bewertungssterne, Preisangaben oder Eventdaten, welche durch bestimmte Vorraussetzungen im Quellcode bereitgestellt werden können.
Eine weitere Anzeigemöglichkeit ist der „Fresh-Tag“. Dieser zeigt das Datum bzw. einen Zeitstempel, wann Google diese Seite erfasst bzw. gespeichert hat. Dieser kann für User sehr hilfreich sein und kommt vor allem bei Informations-/News-Seiten und Blogs vor.
Fettdruck im Snippets
Wie dir sicherlich bereits beim Suchen aufgefallen ist, sind Keywords im Meta-Title, der URL und der Meta-Description immer im Fettdruck geschrieben, wenn sie mit deiner Suchanfrage übereinstimmen und werden somit hervorgehoben. Hervorgehobene Keywords sind demnach auffälliger, diese solltest du in deiner Meta-Description, sowie deinem Title nutzen, um mehr Klicks zu erzielen.
In Fachkreisen nennt man diese Hervorhebung auch „Keywords in Context“ (KWIC).
Die einzelnen Komponenten eines Snippets im Überblick:
- Meta-Titel
- Website URL
- Meta-Description
- Rich Snippets
- Fresh-Tag
Der Meta-Title
Der Meta-Title ist der Titel deines HTML-Dokumentes. Welcher durch den Titel-Tag (HTML) in deinem Dokumenten Header eingebunden wird. Dieser Titel sollte auf der ganzen Seite kein weiteres Mal vorkommen, also Unique sein.
Maximale Länge des Title-Tags
Google stellt in ihren Suchergebnissen nur einen beschränkten Platz für den Title-Tag zur Verfügung. Nach mehreren Updates seitens Google, wird der Title nun nicht mehr auf eine bestimmte Zeichenanzahl (71) beschränkt, sondern nach einer bestimmten Pixelanzahl. Dafür rechnet Google die Breite jedes einzelnen Zeichens zusammen und ermittelt somit die Gesamtbreite. Aus Erfahrung können wir sagen, dass diese Gesamtbreite bei ca. 300 Pixeln liegt. Überschreitet man diesen Wert, wird der Titel abgeschnitten und mit 3 Punkten (…) beendet. Eure komplette Message ist also nur noch zum Teil sichtbar.
Title-Tag wird nicht immer angezeigt
Je nach Suchanfrage nimmt sich Google das Recht heraus, euren Title-Tag zu ignorieren und sich aus eurem Content, im Bezug auf den Suchkontext, einen besseren Title herauszusuchen.
Warum macht Google dies?
Google verspricht sich dadurch eine bessere Usability für seine User.
Die Einbindung eines Title-Tags
Wie oben bereits erwähnt wird der Title-Tag in den Dokumenten Header eingebunden. Dies könnte wie folgt aussehen:
<head>
<title>Google Snippet Generator - Grips.Art</title>
</head>Weitere Information zur Einbindung findest du im Wiki von selfhtml
Wie wichtig ist ein Title und was ist ein guter Title?
Neben eurem Content ist der Title der wohl stärkste Rankingfaktor.
Best practice für Title-Tags:
- Verwende zwingend das Keyword, zu dem du ranken möchtest, in deinem Title-Tag
- Lass deinen Title interessant klingen und unterscheide dich von deiner Konkurrenz
- Verwende deinen Firmennamen / Markennamen um dein Branding zu stärken
- Solltest du Wert auf ein lokales Ranking legen, verwende deinen Stadtnamen im Title
Bad practice für den Title-Tag:
- Vermeide das hintereinander reihen von Keywords. Google identifiziert dies als „Keyword Stuffing“ und stuft deine Seite schnell als Spam ein.
- Verwende keine Aufforderungen wie „Click here“. Diese Title werden von Google seit dem „otisredding“ Update gefiltert und komplett ersetzt.
- Zu lange Title werden von Google gekürzt, somit ist deine Botschaft nicht mehr komplett zu lesen!
Das Rich-Snippet
Rich-Snippets sind eine spezielle Form von Snippets, die andere Elemente wie z.B. Videos, Preise, Rezepte oder Produkte anzeigen. Durch ihr Erscheinungsbild fallen sie extrem in den Suchergebnissen auf und bilden einen guten Weg für eine sehr starke Klickrate.
Durch eine bestimmte Formatierung im Quellcode kannst du solche Elemente markieren und dich auf viel Aufmerksamkeit bei Google freuen.
Welche Inhalte können ausgezeichnet werden?
Google bietet eine besondere Anzeige für folgende Informationen an:
- Veranstaltungen
- Preise
- Musik
- Videos
- Produkte
- Rezepte
- Organisationen und Unternehmen
- Personen / Autoren
- Bewertungen (Sterne)
- Urherberinformationen
Wie binde ich solche Informationen ein?
Es gibt eine lange Liste für Markups zum Einbinden solcher strukturierten Daten.
Auf der Website schema.org findest du alle Markups und kannst diese direkt in deine Website einbauen. Zum Überprüfen bietet Google ein Testtool für strukturierte Daten an, dieses findest du hier. Zum Überwachen dieser Daten hat Google in der Search Console einen extra Bereich angelegt.
Relevanz für SEO
Rich Snippets können ein großer Faktor für die Suchmaschinenoptimierung sein. Durch ihr prominentes Auftreten in den Serps kannst du deine Klickrate extrem steigern.
Möglichkeiten zur Realisierung von Rich-Snippets
- Mikrodaten (schema.org)
- Mikroformate
- RDFA
- JSON-LD
Die Meta-Description
Die Meta-Description ist der Beschreibungstext am Ende des Snippets. Dieser soll den Inhalt deiner Seite möglichst gut beschreiben. Hinterlegt ist die Meta-Description im Head-Bereich deines HTML-Dokumentes. Meistens genau unter dem Title-Tag zu finden. Überzeug den User in deiner Kurzbeschreibung und steigere deine Klickrate. Wie beim Titel kann auch hier Google deine Meta-Description überschreiben, wenn Google denkt, dass anderer Content deiner Seite dem User eine bessere Experience liefert.
Du solltest deine Meta-Description in maximal 156 Zeichen verpacken.
Ist die Beschreibung zu lang, kürzt Google diese automatisch und hängt ein „…“ an.
Hinterlegst du keine Meta-Description, verwendet Google meistens die ersten Zeilen deines Inhaltes.
Einpflegen einer Meta-Description
Das Einpflegen einer Meta-Description ist ähnlich wie beim Title-Tag.
Definiere eine kurze Beschreibung in deinem Head-Bereich nach folgender Syntax:
*für Content-Management-System sind meistens zusätzliche Erweiterungen/Plugins nötig.
<head>
<meta name="description" content="Dies ist eine Meta-Description, sie erklärt dem User worum es geht.">
</head>Best practice für Meta-Descriptions
- Verwende dein Keyword für welches du ranken möchtest in der Meta-Description
- Erkläre dem User, was ihn auf der Seite erwartet
- Nutze einen Call-to-Action (Handlungsaufforderung)
- Errege mehr Aufmerksamkeit durch Sonderzeichen – Sehr beliebt ist z.B. ✅
Meta-Description Facts
- Kein starker Rankingfaktor
- Desktop maximal 156 Zeichen
- Mobil maximal 120 Zeichen
- Nutze sie, um aufzufallen
- Überzeuge den User
- Verwende für jede Seite eine andere Description