Inhaltsverzeichnis
Was ist ein Child-Theme?
Ein Childtheme erweitert dein Original-Theme, ohne an den originalen Dateien Änderungen vorzunehmen. Hierdurch gehen Änderungen am Theme bei einem Update nicht verloren und du kannst beim Basteln nicht dein komplettes Theme zerstören.
Von allen Seiten hört man, dass man unbedingt ein WordPress Child-Theme anlegen sollte. Warum ist das eigentlich so? Und macht ein Child-Theme in allen Fällen wirklich Sinn? In diesem Beitrag werde ich ein paar Worte dazu schreiben, wann ein Child-Theme Sinn macht, welche Vorteile dadurch gegeben sein können und welche Nachteile ein Child-Theme haben kann.

Was ist ein WordPress Child Theme?
Ein WordPress Child Theme erweitert ein bestehendes Theme und schützt den Administrator vor Datenverlust. Denn nimmt man ohne ein Child Theme Änderungen an seinem Parent-Theme vor, ändert also die Dateien, werden diese bei einem Update vollständig überschrieben.
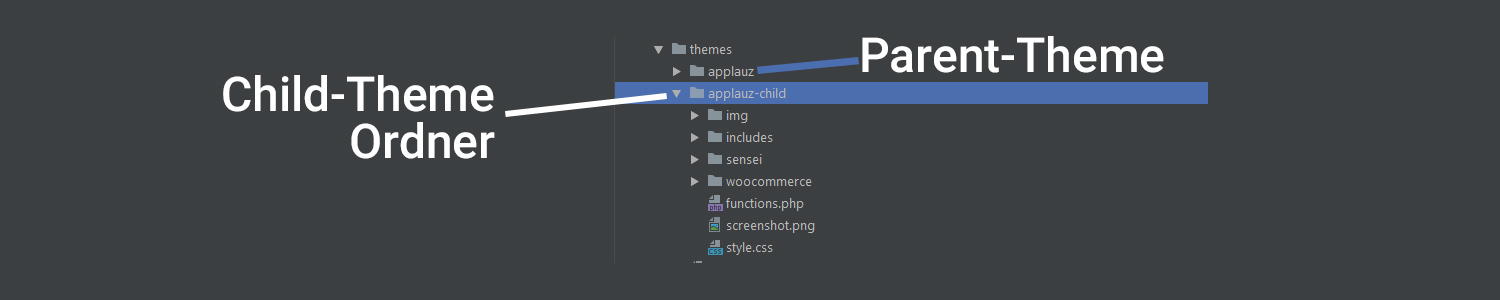
In der minimalsten Form besteht ein Child Theme aus mindestens einem Ordner und 2 Dateien.
- „functions.php“ – Diese PHP-Datei erweitert die gleichnamige Datei des Parent-Themes und sorgt somit für Platz, die du für weitere PHP-Modifikationen an deinem Theme nutzen kannst.
- „style.css“ – Diese Stylesheet Datei wird über deine im Child-Theme vorhandene „functions.php“ eingebunden (nähere Informationen findest du hier). Mit dieser Datei ist eine sichere Erweiterung deiner Stylesheets möglich.
Des Weiteren können auch andere Theme und Plugin Dateien, durch ein Child-Theme vollständig ersetzt werden, ohne bei einem Update überschrieben zu werden. Dazu aber an passender Stelle in diesem Tutorial mehr.

Warum also ein Child-Theme?
Ein Child-Theme macht Sinn, wenn du Änderungen an deinem Theme vornehmen willst. Aber nicht nur dann, sondern auch wenn du Änderungen an Plugins vornehmen willst, denn diese Änderungen würden nach jedem Update deines Themes/Plugins verschwinden. Also hier eine kleine Auflistung von Handlungen, bei denen ein Child-Theme durchaus Sinn macht:
- CSS Anweisungen einfügen, oder ändern
- Aufbau des Themes verändern
- Theme Funktionen überschreiben / ändern / hinzufügen
- Seiten Templates erstellen
- Plugin Files überschreiben, um Änderungen durchzuführen
Warum sollte ich für CSS ein Child-Theme erstellen und nicht den Customizer verwenden?
Klar kann man im Customizer unter „Zusätzliches CSS“ auch Änderungen vornehmen, mit der Menge an CSS wird es dort aber sehr schnell unübersichtlich. Außerdem wird WordPress dieses CSS inline, also direkt im Quellcode, ausgeben. CSS inline auszugeben hat auch wieder Vor-/Nachteile, die wir aber in einem anderen Artikel besprechen können. Ein perfektes Beispiel für CSS-Änderungen ist z.B. das selber Hosten von Google Fonts.
Vorbereitungen für dein WordPress Child-Theme
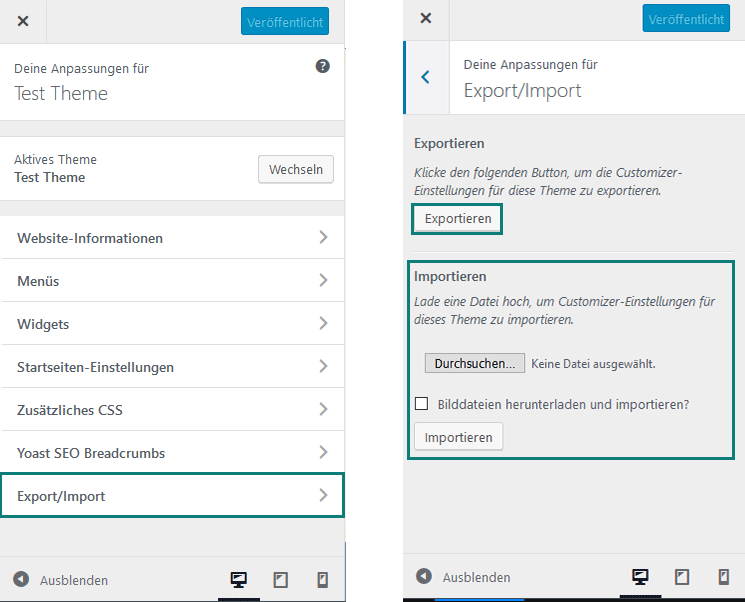
Solltest du nachträglich ein Child-Theme anlegen wollen und dein Theme Einstellungen im Customizer hat, musst du diese vorher Exportieren. Beim Aktivieren von einem neuen Child-Theme gehen diese Einstellungen sonst verloren. Dies kannst du am Besten mit dem Plugin Customizer Export/Import bewerkstelligen.
- Installiere dafür das Plugin und aktiviere es
- Gehe als nächstes in den Customizer.
- Ganz am Ende findest du den Punkt „Export/Import“, wähle diesen aus.
- Klicke anschließend auf den Button „Exportieren“ und bestätige den Download mit OK.

Nach der Erstellung deines Child-Themes, welches wir gleich in Angriff nehmen, kannst du die eben heruntergeladene Datei an der gleichen Stelle wieder importieren.
Außerdem solltest du noch deine FTP-Zugangsdaten bereit halten, wenn du ein Child-Theme ohne Plugin erstellen möchtest. Wenn dein Hoster es unterstützt, nimm am besten die SFTP Methode, denn dann übermittelst du deine Daten verschlüsselt und schützt dich vor „Mithörern“.
Gute FTP-Programme sind z.B.
WordPress Child-Theme erstellen –
in 6 Schritten und ohne Plugin
Ab hier werde ich dir erklären, wie wir ein Child-Theme ohne Plugin erstellen können. Solltest du lieber mit WordPress Plugins arbeiten wollen, kannst du weiter unten eine Anleitung dafür einsehen.
Vorab eine Auflistung der 6 Schritte, die wir für das Erstellen brauchen:
- Hauptordner für das Child-Theme im Theme Ordner anlegen
- CSS-Datei für dein Child-Theme anlegen
- Child-Theme functions.php erstellen
- WordPress Child-Theme das erste Mal aktivieren
- Screenshot für das Backend einfügen
- Theme Einstellungen wieder importieren
Hauptordner für das Child-Theme im Theme Ordner anlegen
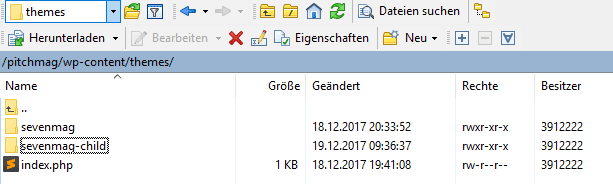
Um einen Ordner für dein neues Child-Theme erstellen zu können, musst du dich mit einem FTP-Programm mit deinem Server verbinden. Hast du das erledigt, navigiere innerhalb deiner WordPress-Installation in den Ordner „wp-content/themes“. Hier siehst du alle Theme-Ordner der installierten Themes. Erstelle nun einen neuen Ordner und benenne ihn möglichst nach folgender Struktur: themename_child
Als Beispiel der neue Ordnername, für ein Child-Theme des SevenMag Themes:
sevenmag-child

CSS-Datei für dein Child-Theme anlegen
Nachdem du erfolgreich den Hauptordner für dein WordPress Child-Theme angelegt hast, kann du nun in den Ordner navigieren und eine neue CSS-Datei erstellen. Als Namen nutzt du „style“ und als Endung nehmen wir „.css„. Damit nun auch WordPress erkennt, dass der neue Ordner ein Child-Theme ist, müssen wir in die neu erstellte CSS-Datei noch folgenden Header einfügen:
/*
Theme Name: Twenty Seventeen Child-Theme
Description: Ein Child-Theme für SevenMag
Author: Tobier
Author URI: https://tobier.de
Template: sevenmag
Version: 1.0
*/Die Zeilen des Headers erklärt:
Zeile 2: Einen Namen für das WordPress Child-Theme – diesen kannst du frei wählen
Zeile 3: Eine Beschreibung – auch diese kannst du frei wählen
Zeile 4: Author – dein Name
Zeile 5: Link zu dir – deiner Website
Zeile 6: Das Template – Hier muss unbedingt der Slug des Parent-Themes stehen, dieser ist meistens der gleiche Name wie der Ordner des Parent-Themes
Zeile 7: Die Version – Hier kannst du auch kreativ sein
Hast du die CSS-Datei im neuen Ordner erstellt, kannst du im Backend nun das neue Child-Theme sehen und aktivieren. Eine wirkliche Funktion hat es noch nicht, dazu kommen wir im nächsten Schritt.
Child-Theme functions.php erstellen
Gehe wieder, über FTP, in deinen neuen Child-Theme Ordner und erstelle die Datei „functions.php“.
Wichtig! Kopiere nicht functions.php vom Parent-Theme in diesen Ordner, lege eine neue leere Datei mit diesem Namen an.
Um unserem Child-Theme die erste Funktion zu geben, binden wir unsere neu erstellte CSS-Datei ein. Dabei gilt Folgendes zu beachten: Die neue CSS-Datei soll die Styles vom Parent-Theme erweitern, und/oder gewisse Regeln überschreiben. Für zweiteres muss die Reihenfolge der Dateien beachten werden. Die neue CSS-Datei vom Child-Theme muss also nach der vom Parent-Theme eingebunden werden. Um dies erfolgreich zu bewerkstelligen, müssen wir erst die CSS-Datei vom Parent-Theme deregistrieren.
Dies machen wir mit folgendem Code:
<?php
add_action('wp_enqueue_scripts', 'myChildTheme');
function myChildTheme(){
wp_deregister_style( 'sevenmag-style');
}Wir benutzen also eine Action-Hook und deregistrieren die CSS-Datei mit dem Slug „sevenmag-style“.
Der Slug ist bei jedem Theme anders und kann dem Quellcode entnommen werden.
Öffne dafür im Browser deinen Website-Quellcode und suche die Haupt-CSS-Datei deines Themes. Hier ein Beispiel von einer anderen Website:
<link rel='stylesheet' id='main_file-css' href='https://pitchmag.de/wp-content/themes/pitchmag/style.css'/>In diesem Beispiel sehen wir den Slug „main_file“, denn WordPress hängt an den Slug einer CSS-Datei ein „-css“ an. Ersetze im Beispiel Code also den Slug „sevenmag-style“ mit „main_file“ bzw. dem Slug den du in deinem Quellcode gefunden hast.
Um den Slug der Haupt-CSS-Datei des Parent-Themes herauszufinden, gibt es noch eine weitere Möglichkeit. Je nach Theme kannst du in der functions.php des Themes, die Stelle finden, an der die CSS-Dateien eingebunden werden. Eine solche Stelle würde in etwa so aussehen:
wp_enqueue_style( 'twentyfifteen-style', get_stylesheet_uri() );„twentyfifteen-style“ ist bei diesem Beispiel der Handle
Nachdem wir nun die CSS-Datei des Parent-Themes deregistriert haben, können wir die beiden Dateien in der richtigen Reihenfolge einbinden. Dafür fügen wir unserer „myChildTheme“ – Function folgende 2 Zeilen Code hinzu:
wp_enqueue_style('main_file', get_template_directory_uri(). '/style.css');
wp_enqueue_style( 'childtheme-slug', get_stylesheet_directory_uri().'/style.css');
// Was am Ende dann zusammen so aussieht:
In der zweiten Zeile fügen wir unsere neue WordPress Child-Theme CSS-Datei hinzu, hierfür können wir uns einen Slug ausdenken.Ab Zeile 4 im letzten Code-Beispiel siehst du den gesamten Code zusammen.
WordPress Child-Theme das erste Mal aktivieren
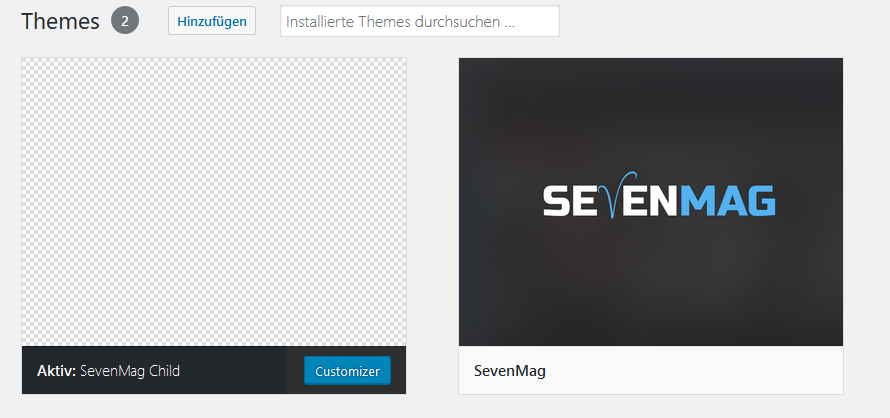
Da wir nun alle notwendigen Schritte erledigt haben und ein funktionales WordPress Child-Theme erstellt haben, kannst du es im Backend unter „Themes“ aktivieren. Auf den ersten Blick sieht das noch etwas traurig aus, denn unser Child-Theme hat noch keinen Screenshot hinterlegt, aber der Funktionalität steht nichts mehr im Wege, probier es einfach mal aus.

WordPress Child-Theme ohne Screenshot im Backend
Wenn dein Parent-Theme, Einstellungen im Customizer hatte, sind diese noch nicht vorhanden. Dies werden wir im übernächsten Schritt beheben.
Screenshot für das Backend einfügen
Im letzten Schritt haben wir festgestellt, dass unser Child-Theme im Backend noch kein Bild hinterlegt hat und deshalb ohne angezeigt wird. Um hier ein Bild einzufügen brauchen wir keinen Code. Erstelle einfach ein Bild mit der Größe von 1200 x 900px, nenne es „screenshot.png“ und lade es in deinen Child-Theme Ordner hoch. Schon wird das Bild nach einem Seitenrefresh angezeigt.
Solltest du aus irgend einem Grund keine PNG-Datei verwenden wollen/können, kannst du auch folgende Dateiformate verwenden: .jpg, .jpeg, und .gif.
WordPress empfiehlt hingegen ausschließlich das PNG-Format.
Warum soll das Bild so groß sein, es wird doch nur klein dargestellt?
Nicht ganz, denn wenn du auf dein Child-Theme klickst, wird das Bild auch noch etwas größer dargestellt. Außerdem können hochauflösende Bildschirme dein Bild dann in besserer Qualität darstellen.
WordPress selbst empfiehlt es so:
The recommended image size is 1200px wide by 900px tall. The screenshot will usually be shown smaller but the over-sized image allows for high-resolution viewing on HiDPI displays. Note that because the Manage Themes screen is responsive, the top and bottom of the screenshot image might not be viewable so keep graphics near the center
Quelle: WordPress.org

Theme Einstellungen wieder importieren
Fast geschafft, nur noch die in den Vorbereitungen exportierten Theme Einstellungen, wieder über den Customizer importieren und fertig sind wir.
Vergessen wo genau? Hier geht es wieder zu den Vorbereitungen.
WordPress Child-Theme erstellen – mit Plugin
Für alle die mit noch weniger Aufwand diese Aufgabe erledigen wollen, gibt es wie für alles andere natürlich auch Plugins.
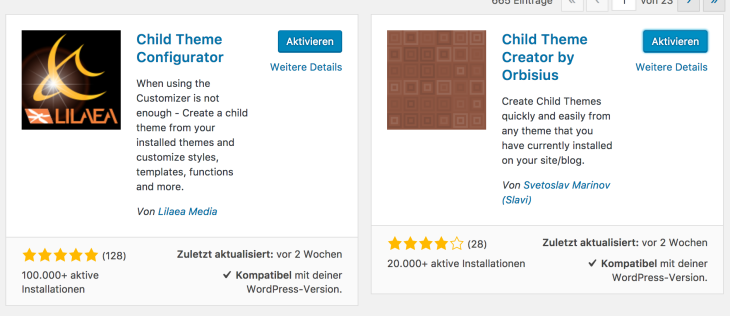
Aus diesem Grund habe ich die 2 am meisten aktiv genutzten Plugins aus der WordPress.org Plugin Liste ausprobiert und mir den Code der produziert wird genauer angeschaut.

Das Plugin mit den meisten aktiven Installationen ist Child Theme Configurator von Lilaea Media. Bereits ziemlich abgeschlagen liegt das Child Theme Creator by Orbisius von Svetoslav Marinov.
Child Theme Configurator
- Sehr übersichtliches Backend
- Optionen gut und einfach beschrieben
- Spezifische Dateien können eingebunden werden
- Sauberer Quellcode
Orbisius Theme Editor
- Spezifische Dateien können eingebunden werden
- Dateien können im Backend angepasst werden
- Erstellt unnötig 3 Seiten im Backend – Unübersichtlich am Anfang
- Erstellt ohne Nachfrage direkt header.php und footer.php im Child-Theme
Mit der Hilfe dieser Plugins, lassen sich Child-Themes sehr schnell und einfach anlegen. Wer jedoch verstehen will, wie seine Website funktioniert und dabei keine Angst hat auch mal hinter die Kulissen zu schauen, der sollte solche Aufgaben ohne Plugins erledigen.
Die Nachteile eines WordPress Child-Themes
Wir legen Child-Themes an, um Änderungen bei einem Update des Parent-Themes und/oder eines Plugins nicht zu verlieren. Konkret ausgedrückt bedeutet das, wir überschreiben die Datei/Funktion komplett mit unserer Datei im Child-Theme. Sollte sich in dieser Datei eine Sicherheitslücke befinden, wird sie nicht mehr durch ein Update des Parent-Themes / Plugins geschlossen. Wir haben die Sicherheitslücke also konserviert.
Gegensteuern können wir mit einem zusätzlichen Plugin – „Template-Checker“.
Mit diesem Plugin kannst du deine Dateien im Child-Theme mit den originalen Dateien aus dem Parent-Theme / Plugin vergleichen. Wenn es Unterschiede gibt, bekommst du eine Warnung angezeigt und kannst so entscheiden, ob es Änderungen sind die du gemacht hast, oder ob Änderungen am Parent-Theme nach einem Update gemacht wurden.
Mehr Informationen gibt es in dieser Slideshow von Torsten Landsiedel.
Fazit
Mit wenigen Handgriffen ist ein Child-Theme erstellt – ganz egal ob mit oder ohne Plugin.
Die Vorteile liegen auf der Hand und ich empfehle jedem ein Child-Theme anzulegen, bei mir gehört es zur Routine, wenn ich Websites mit fertigen Themes erstelle.
Auch wenn man bezüglich der oben genannten Möglichkeiten von Sicherheitslücken immer ein Auge darauf behalten sollte.
Ich wünsche dir viel Spaß beim editieren deiner Website!
6 WordPress Child-Themes zum kostenlosen Download
Hier findest du Child-Themes der 6 meist genutzten WordPress Themes zum kostenlosen Download.
| Theme | Download |
|---|---|
| Twenty Nineteen | Download |
| The7 | Download |
| Flatsome | Download |
| Enfold | Download |
| Divi | Download |
| Avada | Download |
Hast du noch Fragen zu diesem Thema?
Dann beantworte ich diese gerne in den Kommentaren!




Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns