Inhaltsverzeichnis
Was sind WordPress Hooks?
WordPress Hooks sind Stellen im gesamten WordPress Core, Plugin und Themes, in die du dich einhaken kannst und deinen eigenen Code an diesen speziellen Stellen ausführen kannst. Dabei untrscheidet man zwischen Action-/ und Filter-Hooks. Action-Hooks geben dir die Möglichkeit eine Action asuzuführen und mit Filter-Hooks kannst du Sachen filtern.
WordPress Hooks sind Stellen im WordPress Code, in die du dich „einhaken“ kannst und somit deinen eigenen Code an einer bestimmten Stelle einsetzen und ausführen kannst. Dabei unterscheidet man zwischen „Action“ und „Filter“ Hooks. Diese Methode verhindert, bei richtiger Benutzung, das Überschreiben deines Codes bei einem WordPress Update. Direkte Änderungen der WordPress Dateien sind mit dieser Technik nicht notwendig.

Was sind WordPress Action Hooks?
In diesem Artikel möchte ich nur auf die Action-Hooks eingehen und lasse die Filter-Hooks erst einmal beiseite. Der Unterschied zwischen den beiden Varianten ist schnell erklärt. Filter-Hooks sind dafür da, Werte zu filtern und mit Action Hooks können wir Aktionen, oder auch Funktionen an einer bestimmten Stelle innerhalb von WordPress ausführen.
Action-Hooks werden aber nicht nur im WordPress Core zur Verfügung gestellt, Plugins und Themes nutzen genauso Hooks und können auch neue Hooks bereitstellen.
Wie sieht eine solche Hook-Stelle denn aus?
Die einfachste Form einer solchen Hook sieht wie folgt aus:
do_action( 'init' );Wer sich ein bisschen mit PHP auskennt, sieht jetzt, dass es theoretisch einfach nur ein Funktionsaufruf ist, dem ein Parameter (die Bezeichnung der Hook) mit übergeben wird. Der genaue Hintergrund dieser aufgerufenen Funktion soll uns jetzt aber ersteinmal nicht stören.
Einer Action-Hook können allerdings noch weitere Parameter mitgegeben werden, um z.B. im Core vorhandene Variablen auch in der Hook zur Verfügung zu stellen. Das würde dann so aussehen:
do_action( 'delete_post', $postid );Mit diesem Beispiel könnten wir Code ausführen, wenn ein Author oder ein Administrator einen Post löschen möchte. Durch die mitgegebene Variable $postid wissen wir genau um welchen Post es sich handelt.
Welche Hooks gibt es alles?
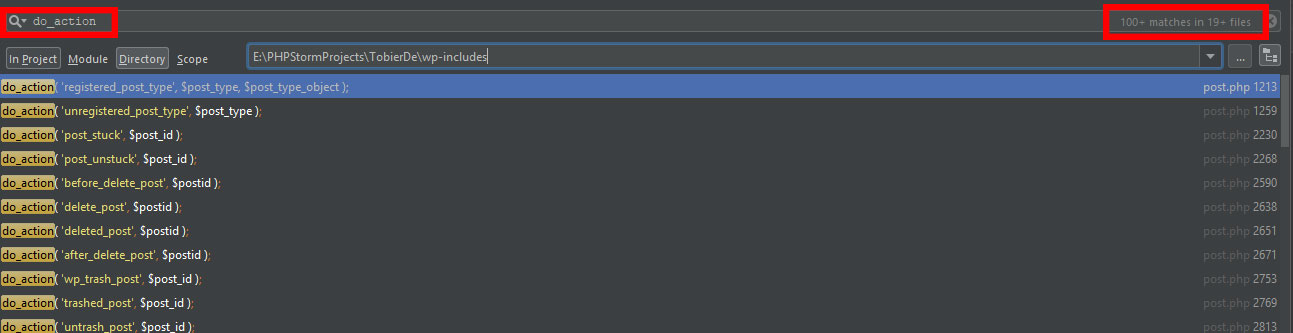
Im WordPress Core befinden sich hunderte von solchen Stellen, sodass eine genaue Aufzählung eine große Herausforderung wäre. Durchsucht man z.B. den Ordner „wp-includes“ seiner WordPress Installation, findet man schon über 100 solcher Stellen, die für alle möglichen Einsatzzwecke eine Möglichkeit zum Einhaken bieten.

Wenn wir das mal auf das Frontend beschränken und nur Hooks nehmen, die zum Standard gehören, sind wir ungefähr bei 60+ Hooks die zur Verfügung stehen. Hinzu kommen würden dann noch Hooks die das Theme, bzw. deine Plugins mitbringen.
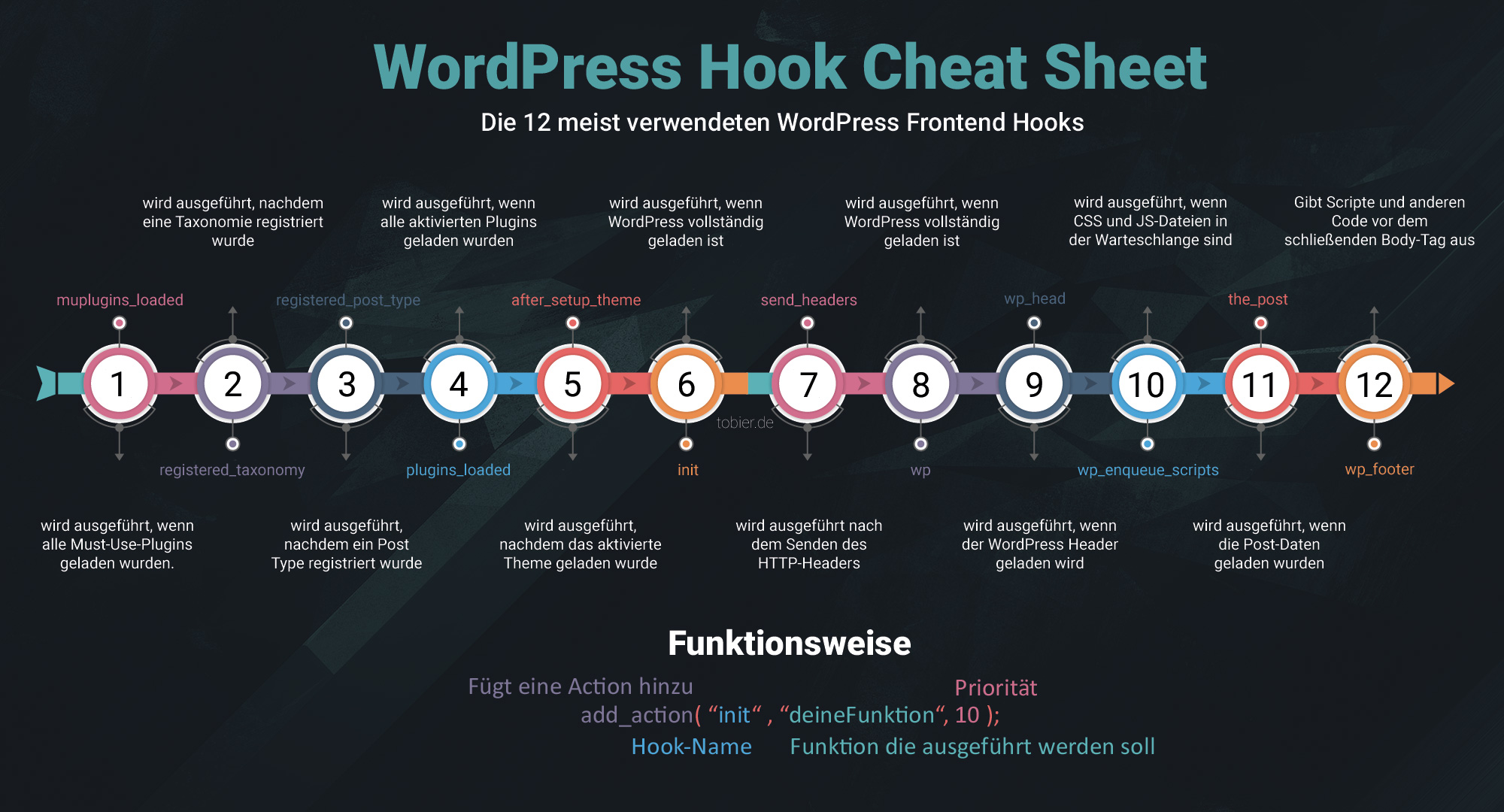
Da ich keine Lust habe hier 60+ Hooks als Liste runterzurattern und du auch sicherlich keine Lust hast diese zu lesen, habe ich ein Cheat Sheet, in Form eines Bildes, mit den, meiner Meinung nach, 15 meist genutzten Frontend Actions Hooks angefertigt. Wer darin nicht fündig wird kann sich im WordPress Codex eine Liste aller verfügbaren Action Hooks anschauen.
Wie füge ich einer Hook eine Aktion hinzu?
Da du nun weißt wie solche Hook-Stellen im Code aussehen, sollst du sie natürlich auch benutzen können.
Beginnen wir mit der Stelle, an der du deinen Code einfügst.
Wo füge ich den Code in WordPress ein?
Hierfür eignen sich eigentlich nur zwei Stellen, ein eigenes Plugin, oder die functions.php deines WordPress Child Theme. In den beiden verlinkten Beiträgen erkläre ich dir. wie du ein Plugin, bzw. ein Child Theme, für dein WordPress Theme anlegst, um deinen Code vor dem Überschreiben bei Updates zu schützen.
Der magische Code
Hast du nun also eine Funktion/Methode geschrieben die du z.B. in den WordPress Footer (Achtung! nicht der Theme Footer) einhaken möchtest, führst du ihn mit folgendem Code an dieser Stelle aus:
function meineFooterFunktion(){
//meine neue funktion
}
//sollte die Hook Variablen mit übergeben,
//können diese in der Methode mit genutzt werden
function meineFooterFunktion( $eineVariable ) {
var_dump( $eineVariable );
}
add_action( 'wp_footer', 'meineFooterFunktion', 10 );Eigentlich ist das Einhaken sehr intuitiv, wir sagen mit add_action – füge eine Aktion hinzu und geben drei Parameter mit. Die Parameter sind wie folgt zu erklären:
- Name der Hook, in die du dich einhaken möchtest
- Name der Methode, die du dort ausführen möchtest
- Die Priorität deiner Methode. Hiermit kannst du die Reihenfolge der eingehakten Methoden steuern, falls mehrere Methoden eingehakt werden. Gültige Werte liegen in der Range von 1 bis 999, wobei der Standardwert 10 ist.
Wer in seinem PHP-Code mit Klassen arbeitet, wird schnell merken, dass dies so nicht funktioniert. Innerhalb einer Klasse muss zusätzlich zum Methodennamen noch der Kontext mit angegeben werden. Im Praxisfall sieht das so:
class MyClass {
public function __construct(){
add_action( 'wp_footer', array( $this, 'myFunction', 10 );
}
public function myFunction(){
//my code
}
}WordPress Hook Cheat Sheet

Eingehookte Methoden entfernen
Manchmal ist es von Nöten, Methoden die z.B. ein Plugin an eine bestimmte Stelle im WordPress Core einhakt, zu entfernen bzw. die Methode komplett neu zu schreiben. Dafür gibt uns WordPress eine genauso intuitive Möglichkeit, wie beim Einfügen einer Aktion. Um eine Aktion zu entfernen, tauschen wir also das add_action, durch ein remove_action aus.
remove_action( 'wp_footer', 'meineFooterFunktion', 10 );Fazit zu WordPress Action Hooks
Ich kann mir persönlich kein WordPress ohne die Verwendung von Hooks mehr vorstellen. Gerade durch die Action Hooks ist das CMS extrem flexibel und kann jedem Bedürfnis angepasst werden, ohne einen unwartbaren Versionsstand zu produzieren. Jedes Plugin baut seine Funktion auf dieser Thematik auf und ist somit ebenfalls schnell und einfach anpassbar.
Da die Verwendung der Hooks so simpel ist, bietet es auch für Neulinge eine hervorragende Möglichkeit, sich in die WordPress Welt einzuarbeiten.
Was sind WordPress Filter Hooks
Bei den sogenannten Filter Hooks handelt sich um Stellen an denen wir spezielle Daten Filter, also verändern können, anstatt eine neue Aktion auszuführen. Wie bei den Action Hooks sind auch hier wieder viele Filter im WordPress Core vorhanden und Plugins/Themes erweitern die Menge an Hooks. Das beste Beispiel ist z.B. die Title Filter Hook.
Benutzung einer WordPress Filter Hook
Ähnlich wie bei den Actions, sieht auch ein solcher Filter aus und kann in der functions.php des Child-Theme erstellen" href="https://tobier.de/wordpress-child-theme-erstellen/">Child-Themes, oder in eigenen Plugins verwendet werden. Als Beispiel zeige ich euch wie man den Seiten Title durch eine Hook ändern kann.
add_filter( 'the_title', 'filterMethode', 10 );
function filterMethode( $title) {
$newTitle = $title . ' - Tobier';
return $newTitle;
}Wir initialisieren also mit add_filter das wir einen Wert filtern möchten und sagen WordPress mit dem ersten Argument welchen Wert wir genau ändern wollen. Im zweiten Argument geben wir an, wie unsere Methode heißt und anschließend können wir noch eine Priority als drittes Argument mit angeben.
Da jeder Filter mind. einen Wert mit gibt, müssen wir diesen natürlich auch in der Methode deklarieren. Anschließend können wir diesen Wert modifizieren, oder auch komplett ersetzen und geben den Wert wieder zurück.
Bei WordPress Filter Hooks gilt:
Jede Filter Hook gibt mind. einen Wert mit, also müssen wir auch einen Wert zurückgeben, somit endet jede Filter Hook mit einem return!
Eigene WordPress Filter Hook defnieren
Möchtest du eine eigene Filter Hook in dein Plugin, oder Theme einfügen kannst du dies mit apply_filters erledigen. Hier ein Beispiel:
$variable = apply_filters( 'nameDesFilters', 'wert' );Jedes Plugin, oder Theme kann nun deinen Wert „wert“ über die Filter Hook „nameDesFilters“ filtern und diesen verändern. Falls du ergänzende Werte in diesem Filter mitgeben möchtest, kannst du 2 weitere als Argument mit geben. Bedenke allerdings beim Erstellen solcher Filter, das du eventuell die zurückgegebene Werte escapen solltest.




Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns