Inhaltsverzeichnis
Warum sollte ich Google Fonts eigentlich selber hosten und welche Vorteile habe ich davon? Bzw. welchen Vorteil bietet es, wenn ich die Font direkt von Google einbinde?
Egal wo man hinschaut, alle benutzen die Google Fonts, ob in WordPress Themes, Plugins oder auch HTML Themes. Obwohl es eigentlich nur wenig Sinn macht, zumindest in 90% der Fälle.
Hier die Vorteile des selber hosten der Fonts:
- Kein Request einer externen Quelle
- Wir können die Datei(en) cachen
- Wir übermitteln keine User-Daten an Google
- bessere Performance
Vorteile des Einbindens direkt von Google
- es ist bequem
Viele Themes / Plugins laden die Fonts automatisch, was tun?
In der WordPress Welt hat man leider meistens das Problem, dass Themes oder Plugins gar keine andere Möglichkeit mehr bieten als Google Fonts direkt zu laden.
In diesem Fall können wir die Fonts über die functions.php, des hoffentlich angelegten Child-Themes, wieder deregistrieren. Wie das geht zeige ich euch in zwei Schritten.
Schritt 1: Den passenden handle finden
Google Fonts werden als CSS in WordPress eingebunden. Wenn wir uns in der Dokumentation, also dem WordPress Codex, dieses Thema anschauen, sehen wir das diese mit der Funktion wp_register_style() eingebunden werden. Dieser Funktion werden immer mindestens zwei Argumente mitgegeben.
- handle – der Name des CSS im WordPress System
- src – Der Pfad zur Datei
Im Quellcode, fertig gerendert sieht das ganze dann so aus:

Unser gesuchter handle wird als id abgebildet, zu beachten ist das dem handle immer ein „-css“ angehangen wird.
Schritt 2: Mit dem Handle die Datei deregistrieren
Um unseren Style nun zu deregistrieren steht uns die Funktion „wp_deregister_style()“ zur Verfügung, welcher wir nur den Handle mitgeben müssen. Als Code in der functions.php sieht das Ganze dann so aus:
wp_deregister_style('bootstrap');„bootstrap“ ist in diesem Fall der Handle
Die CSS-Datei (die Font) ist nun nach einem Refresh nicht mehr eingebunden und wir können unsere eigene Font einbinden.
Die Google Font herunterladen und einbinden
Um unsere Font so einfach wie möglich einzubinden, gibt es eine super Website die fast alles für übernimmt.
google webfonts helper (mranftl.com)
In der linken Spalte dieser Website wählen wir einfach die gewünschte Font aus und bekommen eine Anleitung die 4 Schritte enthält.
- Charset auswählen – Für die deutsche Sprache brauchen wir hier eigentlich nur „Latin“
- Font-Weights auswählen – Wähle alle Schriftstärken aus die du brauchst
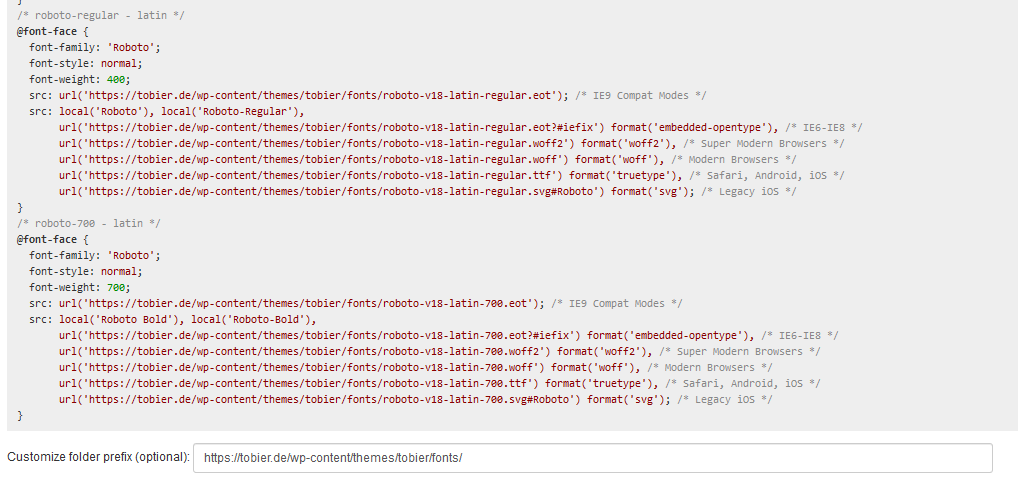
- Hier steht der CSS-Code den du für deine CSS-Datei brauchst um die Schriftart verfügbar zu machen
- Dateien (Fonts) herunterladen
Zu 3.:
Unter dem CSS-Code ist ein Input mit dem du den Pfad zu den Dateien anpassen kannst. Liegen deine Dateien wir bei mir im Theme-Folder unter /fonts, kannst du diesen hier einfach anpassen.

Zu 4:
Lade alle Dateien aus dem Download in den im dritten Schritt angegebenen Pfad.
Der Website mitteilen das sie diese Schrift verwenden soll
Deine ausgewählte Schriftart steht nun in deinem Theme bereit, aber verwendet wird sie noch nirgends. Wie ändern wir das?
Hierfür müssen wir deinem Theme noch ein paar CSS-Anweisungen mitgeben, die passenden für euer Theme müsst ihr allerdings selbst setzen. Eine Möglichkeit um die Funktion zu testen, wäre folgende Anweisung:
body,p,b,small,a,h1,h2,h3,h4,h5 {
font-family: Roboto !important;
}So einfach ist es theoretisch Google Fonts selbst zu hosten und seiner Website einen kleinen Performance-Boost zu verpassen. Solltest du noch Fragen zu diesem Thema haben, schreib mir in den Kommentaren!




Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns