Inhaltsverzeichnis
Was sind strukturierte Daten?
Strukturierte Daten sind weiterführende Informationen, in einem speziellen Format, zu deinen Website Inhalten. Diese helfen dem Crawler die Inhalte besser zu verstehen und somit einzuordnen. Daraus resoltieren zielgerichtete Ausgaben in den Suchmaschinen. Weitere Vorteile wie eine bessere Darstellung in den SERPS sind ein weiteres Feature.
Zur Zeit beschäftige ich mich etwas genauer mit dem Thema „strukturierte Daten“ und ich möchte dieses interessante Thema gerne in meinem Blog etwas genauer beschreiben. Eine reine Beschreibung ist mir aber zu langweilig und praxisnahe Tutorials empfinde ich als deutlich angenehmer. Aus diesem Grund werden wir in diesem Artikel darauf eingehen, wie wir strukturierte Daten in unsere Website einbinden können und dieses automatisiert über ein WordPress Plugin, welches wir selber schreiben werden, lösen können.
Da die Entwicklung bzw die Erklärung zu der Entwicklung etwas länger werden könnte, unterteile ich es in mehrere Parts und erstelle zu dem Geschriebenen noch ein paar Videos.
Strukturierte Daten für Artikel
Im ersten Part dieser kleinen Reihe, beschäftigen wir uns mit der Auszeichnung von Blog-Artikeln. Hierfür gibt Google auf ihrer Website eine klare Empfehlung und liefert auch gleich Beispiele wie das Ganze umgesetzt werden sollte.
Kein Bock zu lesen? Dann schau dir einfach mein Video dazu an:
Strukturierte Daten in WordPress | Teil 1
Suchmaschinen das lesen unserer Website leichter machen mit strukturierten Daten. So schreibt man ein kleines Plugin für WordPress Artikel.
Plugin Grundstruktur erstellen
Im ersten Schritt legen wir erstmal eine Grundstruktur für unser Plugin an. Also einen Ordner im Plugin-Ordner und eine PHP-Datei in die wir den Standard WordPress Plugin Header einfügen, sowie eine Klasse die wir initialisieren. Für alle, die dies noch nie gemacht haben, hier der Code der unserem Plugin das erste Leben einhaucht:
<?php
/*
Plugin Name: TK structured Data
Plugin URI: https://tobier.de
Description: adds structured data to posts
Version: 0.1.0
Author: Tobier
Author URI: https://tobier.de
*/
$add_data = new structured_data();
class structured_data {
public function __construct() {
}
}Beispiel JSON in PHP nachbauen
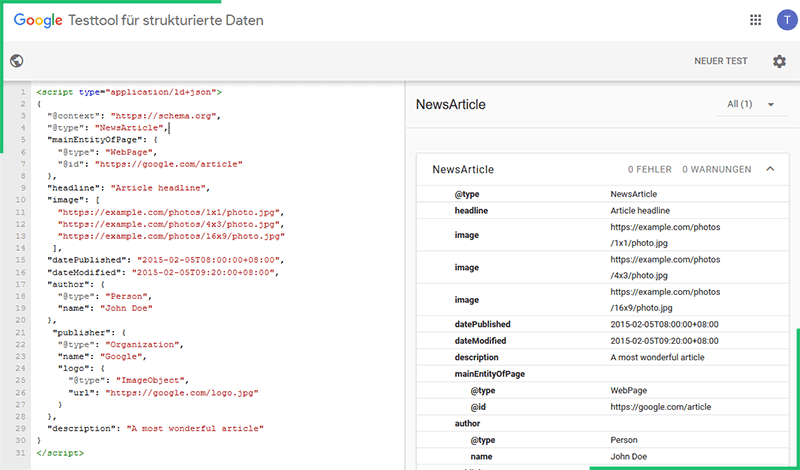
Haben wir das erledigt, gucken wir uns erst einmal das Beispiel für die strukturierten Daten von Google an. Google liefert uns also bereits ein vollständiges Beispiel im JSON Format, welches wir theoretisch nur mit unseren Daten füllen müssen und in unsere Website hooken (was sind wordpress hooks) müssen.

Dieses Script könnten wir jetzt einfach her nehmen, eine Methode erstellen, das Script Copy und Pasten und anschließend in den Header einfügen. Da wir allerdings ein ordentliches Plugin erstellen wollen und uns für später auch noch die Möglichkeit erhalten wollen Daten via Filter ändern zu können, bauen wir das JSON Format in einem einfachen PHP Array nach und konvertieren es wieder zurück in das JSON Format.
Der Code für dieses Vorgehen sieht wie folgt aus und gibt uns die Möglichkeit bei Bedarf Filter für die Werte einzubauen.
public function addData(){
if ( is_single() ) {
$data = array(
"@context" => "https://schema.org",
"@type" => "NewsArticle",
"mainEntityOfPage" => array(
"@type" => "WebPage",
"@id" => get_the_permalink()
),
"headline" => get_the_title(),
"image" => array( get_the_post_thumbnail_url() ),
"datePublished" => get_the_date( 'c' ),
"dateModified" => get_the_modified_date( 'c' ),
"author" => array(
"@type" => "Person",
"name" => get_the_author()
),
"publisher" => array(
"@type" => "Organization",
"name" => get_bloginfo( 'name' ),
"logo" => array(
"@type" => "ImageObject",
"url" => "https://dev.tobier.de/assets/themes/tobier_v2/img/logo.png"
)
),
"description" => wp_trim_words( get_the_content(), 40, '...' )
);
$data = json_encode( $data, JSON_UNESCAPED_SLASHES, JSON_UNESCAPED_UNICODE );
echo '<script type="application/ld+json">' . $data . '</script>';
}
}*Bei publisher ist derzeit eine fixe Logo-URL eingetragen, da es je nach Theme unterschiedlich abgefragt werden muss. Auf diesen Punkt gehen wir in einem späteren Teil noch einmal genauer ein.
Im Code siehst du nun also eine Methode mit dem Namen add_data() und eine einfache Abfrage, ob wir uns in einem single Post (Blogartikel) befinden. Wenn das zutrifft, erstellen wir ein Array ($data) und bilden dort nun die JSON Struktur nach, die uns Google empfiehlt.
Anstatt der Beispieldaten von Google, fügen wir direkt unsere Artikelwerte ein und wandeln in Zeile 29 das Array wieder in das JSON Format um. Anschließend geben wir unser JSON in einem Script Tag aus.
Fertige Methode in den Header hooken
Nun haben wir eine Methode in unserer Klasse, die bereits fertig ausgefüllt unsere strukturierten Daten ausgeben kann. Dafür müssen wir diese allerdings noch in den WordPress Head hooken.
Um diesen Punkt erfolgreich abzuhaken, fügen wir folgende Zeile Code in den Konstruktor unserer Klasse:
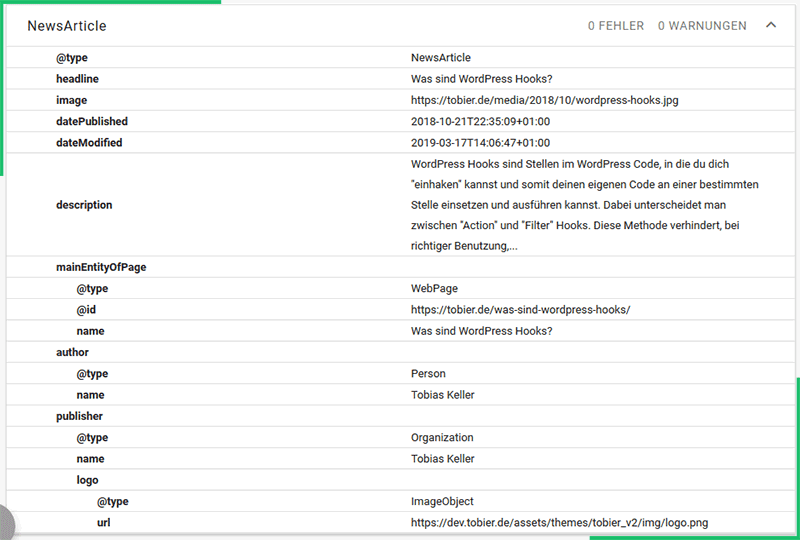
add_action( 'wp_head', array( $this, 'addData' ) );Speichern wir diese Datei, laden sie wenn nötig auf den Server, aktivieren das Plugin und kontrollieren unsere Daten doch einmal mit dem Testtool. URL eines Artikels eingeben, „Test durchführen“ klicken und auf der rechten Seite „NewsArticle“ anklicken. Zum Vorschein kommen unsere eben angelegten strukturierten Daten, welche wir über eine einfache Methode in den Header gehookt haben.

Bereits jetzt sorgen wir also dafür, dass Suchmaschinen es einfacher haben unsere Blogartikel einzuordnen. Doch mit strukturierten Daten können wir noch viel mehr machen. Um euch das zu zeigen wird nächste Woche ein weiterer Teil dieses Artikels erscheinen, das Plugin wird erweitert und wir fügen noch mehr strukturierte Daten in unsere Websites ein.
Teil 2 – Menü Elemente und Sitesearch
In Teil 2 dieses Artikels fügen wir strukturierte Daten für unsere Navigations-Elemente ein und versuchen das Sitesearch Element in den Serps darzustellen.
In Teil 2 fügen wir unserem WordPress Plugin strukturierte Daten für die Menü Elemente ein, sowie JSON für die Sitesearch der Serps.
Strukturierte Daten für die Sitesearch einfügen
Wie Google uns hier verrät, können wir für unsere Startseite ein Suchfeld in den Serps auszeichen. Dieses werden wir nun in unserem WordPress Plugin einfügen. Als ersten Schritt steuern wir in unserem Konstruktor dafür die Action-Hook „wp_head“ an und geben als Ziel die Methode „searchBox“ an, in der wir dann das JSON-Script ausgeben.
Die Hook sieht wie folgt aus:
add_action( 'wp_head', array( $this, 'searchBox' ) );Anschließend legen wir in unserer Klasse die Methode „searchBox“ an und erstellen das von Google gewünschte JSON als PHP-Array. Da Google betont, das dies nur auf der Startseite in den Serps funktioniert, fügen wir noch eine Bedingung hinzu, die es uns ermöglicht den Code nur auf der Startseite auszugeben.
public function searchBox(){
if ( is_home() ){
$data = array(
"@context" => "https://schema.org",
"@type" => "Website",
"url" => get_home_url(),
"potentialAction" => array(
"@type" => "SearcHAction",
"target"=> get_home_url() . "/?s={search_term_string}",
"query-input" => "required name=search_term_string"
)
);
$data = json_encode( $data, JSON_UNESCAPED_SLASHES, JSON_UNESCAPED_UNICODE );
echo '<script type="application/ld+json">' . $data . '</script>';
}
}Nach unserem Array wandeln wir das Array noch in JSON um und geben es anschließend in einem Script-Tag aus. Wer eine genauere Beschreibung zu den Daten im Array braucht, dem erkläre ich im Video wofür die Daten stehen.
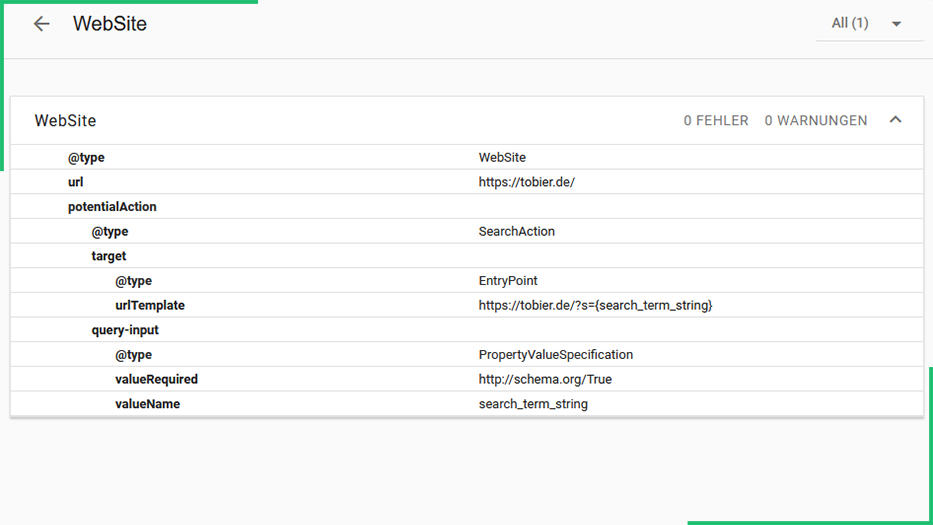
Wer möchte kann das Plugin jetzt erneut hochladen und auf der Startseite gucken wie das neue JSON LD im Head ausgegeben wird. Im Testtool sieht das fertige Ergebnisse wie folgt aus:

Menü Elemente auszeichen – um es der Suchmaschine leichter zu machen
Als nächstes möchten wir der Suchmaschine es erleichtern, unsere Menüstruktur zu verstehen. Dafür können wir die von Schema.org zur Verfügung gestellten SiteNavigationElemente nutzen und somit jeden Link als navigations Element kennzeichnen.
Da wir in WordPress nicht die Möglichkeit haben die Listenelemente und deren Links einzelnt über Hooks zu erreichen, bleiben uns eigentlich nur zwei Möglichkeiten:
- Custom Nav Walker
- der Filter „wp_nav_menu“
Da ein kompletter Nav Walker viel zu viel Aufwand wäre, werden wir uns mit dem Filter beschäftigen. Wer noch nie mit einem Filter gearbeitet hat, kann sich gerne in diesem Artikel informieren: Was sind WordPress Hooks.
Als ersten Schritt gehen wir die Deklaration in unserem Konstruktor an, diese sieht wie folgt aus und ähnelt der uns bereits bekannten Action-Hook sehr.
add_filter( 'wp_nav_menu', array( $this, 'menuItems' ) );Genau wie bei der Action-Hook definieren wir wo wir uns einhaken wollen und welche Methode wir dort ausführen möchten. Da wir allerdings etwas filtern möchten, gibt der Filter uns einen Wert mit. In unserem Fall das fertige HTML des Menüs. Legen wir als erst einmal unsere Methode an.
public function menuItems( $nav_menu ) {
}Anschließend erstellen wir uns ein virtuelles HTML-Dokument in unserer Methode und laden unser Menü HTML in dieses Dokument.
$dom = new DOMDocument();
$dom->loadHTML( $nav_menu, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD );Jetzt haben wir ein vollständiges HTML-Dokument und können somit im DOM nach bestimmten Elementen suchen. Fangen wir also mit den Listen-Elementen an und fügen einen „itemscope“ und den „itemtype“ in einer Schleife zu jedem Element hinzu.
$find = $dom->getElementsByTagName( 'li' );
foreach ( $find as $item ) {
$item->setAttribute( 'itemscope', 'itemscope' );
$item->setAttribute( 'itemtype', 'http://www.schema.org/SiteNavigationElement' );
}Natürlich müssen wir nun auch noch jedem Link-Element einen „itemprop“ hinzufügen. Wiederholen wir also den vorherigen Schritt noch einmal in unserer Methode und suchen alle Links.
$find = $dom->getElementsByTagName( 'a' );
foreach ( $find as $item ) {
$item->setAttribute( 'itemprop', 'url' );
}Nun müssen wir nur noch unser HTML speichern und returnen.
return utf8_decode( $dom->saveHTML( $dom->documentElement ) );Die vollständige Methode sieht demnach also wie folgt aus:
public function menuItems( $nav_menu ) {
$dom = new DOMDocument();
$dom->loadHTML( $nav_menu, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD );
// add itemprop to li
$find = $dom->getElementsByTagName( 'li' );
foreach ( $find as $item ) {
$item->setAttribute( 'itemscope', 'itemscope' );
$item->setAttribute( 'itemtype', 'http://www.schema.org/SiteNavigationElement' );
}
// add itemprop to a
$find = $dom->getElementsByTagName( 'a' );
foreach ( $find as $item ) {
$item->setAttribute( 'itemprop', 'url' );
}
return utf8_decode( $dom->saveHTML( $dom->documentElement ) );
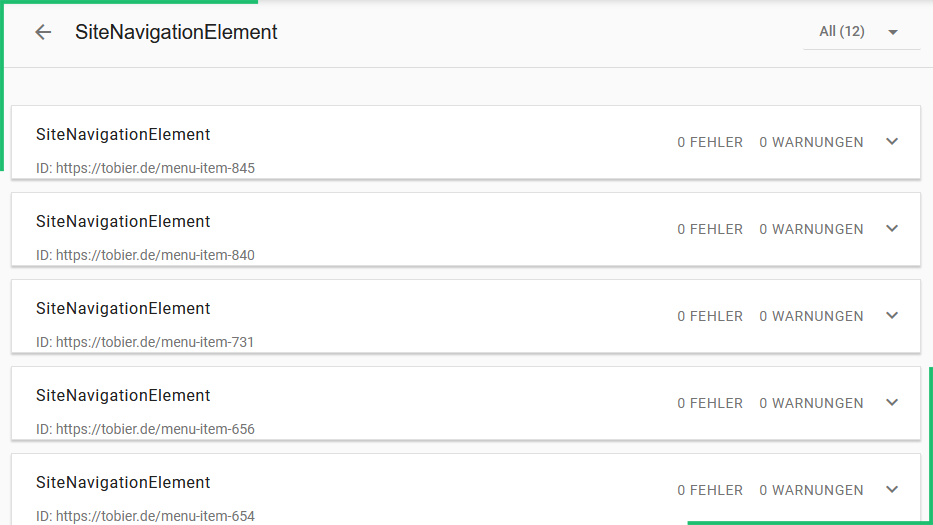
}Untersucht man die Menü-Elemente nun im Browser (nach dem hochladen), sieht man die hinzugefügten Attribute und das Google Testtool zeigt die erfolgreich ausgezeichneten Elemente.





Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns