Inhaltsverzeichnis
In diesem Artikel möchte ich dir erklären, wie du mit PRG (Post-Redirect-Get) Pattern, deinen Link-Juice steuern kannst und deiner Website so einen Boost in Sachen SEO geben kannst.
Link-Juice-Verteilung mit PRG-Pattern verbessern
Jeder kennt sie, die Links im Footer. Auf jeder Seite einer Website vorhanden und meistens sind es keine Seiten die wirklich stark Ranken sollen. Ich spreche von Links die „Impressum“, „Datenschutz“ oder „AGB´s“ heißen, eigentlich Seiten, die keine große Relevanz für die Suchmaschine sein sollten und doch sind sie am Besten verlinkt. Ein weiteres Beispiel sind bei einem Blog z.B. Links in der obligatorischen Sidebar, Links zu Artikel-Kategorien – die dann auf No-Index gestellt sind.
Beispiel: Siehe rechts in meiner Sidebar ;-)
Doch wie können wir den Link-Juice Verlust verhindern?
- Links mit JavaScript erzeugen? – Nein, denn sie funktionieren nicht bei deaktiviertem JavaScript
- Links auf NoFollow setzen ? – Nein, der Crawler folgt diesem Link zwar nicht, Link-Juice wird aber trotzdem vererbt
- Zielseite in der robots.txt sperren? – Nein, der Link-Juice geht trotzdem verloren
Wir dürfen die Seite also nicht direkt verlinken und müssen dafür eine andere Möglichkeit finden. Genau hier kommt der PRG-Pattern ins Spiel.
Informationen zu anderen Einsatzzwecken, wie das verhindern von Duplicat Content, könnt ihr auch bei Wikipedia verfolgen.
Was ist der PRG-Pattern genau?
Hinter der Abkürzung PRG verstecken sich die Worte Post, Redirect und Get. Anstatt einen Link zu setzen, erstellen wir also ein Formular, welches über die Methode „POST“ Daten an den Server schickt, sobald es vom User abgeschickt wird. Diese Daten werden in unserem Fall einfach ein Link sein, oder zumindest der Slug der Website, zu der wir weiterleiten wollen. Hat das Formular den Link an den Server übermittelt, lesen wir diesen aus und leiten den Benutzer zu dieser URL weiter (Redirect). Mit dem Befehl des Redirects sagen wir dem Browser, dass er sich doch bitte die Daten der neuen Seite via GET holen soll und anschließend die Seite rendern soll.

Nochmal zusammengefasst:
- P – POST, schickt Daten an den Server (url)
- R – REDIRECT, sagt dem Browser „öffne eine neue Seite“
- G – GET, Browser holt die Daten der neuen Seite
Wir ersetzen somit den klassischen Link, mit einem Button, der sich in einem Formular befindet. Da keine direkte Verlinkung mehr besteht, verlieren wir keinen Link-Juice an unrelevanten Seiten. Des Weiteren haben wir eine Lösung, die auch ohne JavaScript, in jedem Browser funktioniert.
POST-REDIRECT-GET-Pattern für WordPress
Für genau diesen technischen Ansatz, habe ich mich entschlossen, eine kleine WordPress Klasse zu schreiben. Welche es dir ermöglicht, mit einem simplen Shortcode einen maskierten „Link“ zu setzen. Der Shortcode sieht wie folgt aus:

Um diese Shortcodes nutzen zu können, musst du folgende PHP-Klasse in deine „functions.php“ deines Child-Themes kopieren. Ich habe mit Absicht alle einzelnen Schritte in der Klasse kommentiert, so kannst du besser nachvollziehen was sie macht.
Um diese Shortcodes (oder auch andere) dann auch in Sidebar Widgets benutzen zu können, musst folgende Zeile Code ebenfalls in die „functions.php“ deines Child-Theme erstellen" href="https://tobier.de/wordpress-child-theme-erstellen/">Child-Themes kopieren:
add_filter( 'widget_text', 'do_shortcode' );PRG-Pattern WordPress Klasse
- Update vom 10.04.2020 – Die PRG-Pattern Klasse unterstützt nun das Öffnen eines PRG-„Links“ in einem neuem Tab. Gruß an Erik der das via E-Mail angefragt hatte ;-)
/**
* Created with PhpStorm.
* Project: dev.tobier.de
* User: Tobias Keller
* Date: 27.08.2018
*
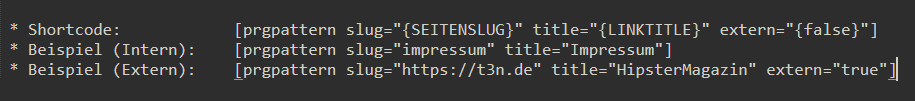
* Shortcode: [prgpattern slug="{SEITENSLUG}" title="{LINKTITLE}" extern="{false}"]
* Beispiel (Intern): [prgpattern slug="impressum" title="Impressum"]
* Beispiel (Extern): [prgpattern slug="https://t3n.de" title="HipsterMagazin" extern="true"]
* Beispiel in neuem Tab öffnen: [prgpattern slug="https://t3n.de" title="HipsterMagazin" extern="true" newtab="true"]
*
* Beschreibung:
* Ein einfacher WordPress Shortcode um Links nach dem
* Post Redirect Get (PRG) System zu implementieren
*
*/
$use_prg = new prg_pattern();
class prg_pattern {
public function __construct() {
/* load redirect function */
add_action( 'template_redirect', array( $this, 'prg_get_and_redirect' ) );
/* add shortcode function */
add_shortcode( 'prgpattern', array( $this, 'prg_pattern_form' ) );
}
/**
* Gets the shortcode attributes and returns the html form
*
* @param array shortcode attributes
* @return string HTML-Form with shortcode attributes
* */
public function prg_pattern_form( $atts ){
/* get shortcode attributes */
$atts = shortcode_atts(
array(
'slug' => 'noFoo',
'title' => 'noBob',
'extern' => 'false',
'newtab' => 'false'
), $atts, 'prgpattern' );
/* check if user wants external or internal redirect */
if ( $atts['extern'] == 'true' ) {
/* redirect to external url */
$redirect_slug = esc_url( $atts['slug'] );
} else {
/* redirect to internal url */
$redirect_slug = esc_url( home_url() . '/' . strtolower( $atts['slug'] ) );
}
/* form output */
ob_start();
?>
<?php if( $atts['newtab'] == 'true' ): ?>
<form method="POST" target="_blank">
<?php else: ?>
<form method="POST">
<?php endif; ?>
<button class="noLink" type="submit" name="prgpattern" value="<?php echo $redirect_slug; ?>"><?php echo $atts['title']; ?></button>
</form>
<?php
return ob_get_clean();
}
/**
* Redirects to target url if url is set
*
* @param string The target url of prg_pattern_form()
* @return redirect Redirects to the target url
*/
public function prg_get_and_redirect(){
/* check if target url is set */
if ( isset( $_POST['prgpattern'] ) ) {
/* escaping url again */
$slug = esc_url( $_POST['prgpattern'] );
/* redirect to target url */
wp_redirect( $slug );
exit();
}
}
}Nachdem du die Klasse in deine WordPres-Website integriert hast und einen Shortcode in einen Artikel, oder eine Sidebar, gesetzt hast, ist dir vielleicht aufgefallen das der „Link“ noch wie ein Button aussieht. Wenn du dies ändern möchtest, style ihn über die vergebene CSS-Klasse „.noLink {}“ in deiner Child-Theme CSS-Datei.
Nun hast du ein neues Werkzeug und kannst den Link-Juice deiner Website besser optimieren. Ich wünsche dir viel Spaß und Erfolg bei deiner Optimierung!
Hast du Fragen, oder Anregungen zu diesem Artikel?
Dann freue ich mich darüber, von dir in den Kommentaren zu lesen.




Kommentare
Geschlossen wegen DSGVO, Artikel 13 Gedöns